はじめに
このドキュメントでは、Catalyst 9800ワイヤレスコントローラ(9800 WLC)用のカスタムWeb認証ポータルを作成する方法について説明します。
前提条件
ソースコードは簡単に編集でき、コンピュータやモバイルデバイス上の最新のWebブラウザと互換性のある応答性の高いWEBデザインを備えています。
要件
次の項目に関する知識があることが推奨されます。
- HTMLおよびCSS
- 9800 WLCコンフィギュレーションガイド
使用するコンポーネント
このドキュメントの情報は、このソフトウェアとハードウェアのバージョンに基づいています。
- Cisco Catalyst 9800ワイヤレスコントローラシリーズ、Cisco IOS® XE Gibraltar v16.12.1s
このドキュメントの情報は、特定のラボ環境にあるデバイスに基づいて作成されました。このドキュメントで使用するすべてのデバイスは、クリアな(デフォルト)設定で作業を開始しています。本稼働中のネットワークでは、各コマンドによって起こる可能性がある影響を十分確認してください。
Webポータルファイルのカスタマイズ
カスタムWeb認証ポータルを構成するファイルは次のとおりです。
- ログイン.html
- bootstrap.min.cssを生成します。
- Jquery.min.js
- スタイル.css
- アニメーション.css
- web_auth_logo.pngファイル
編集が必要なのは、次のファイルだけです。
- ログイン.html
- スタイル.css
- web_auth_logo.pngファイル
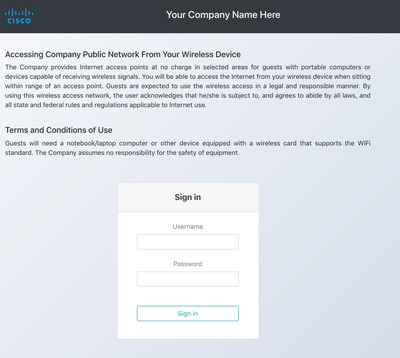
これは、Web認証ポータル(log in.html)のソースコードです。
注:コードを注意深く読んでください。Web認証ポータルの構造を説明するHTMLコメントが付いています。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>YOUR COMPANY TITLE HERE</title>
<script src="jquery.min.js"></script>
<link rel="stylesheet" href="bootstrap.min.css">
<link rel="stylesheet" href="animate.css">
<link rel="stylesheet" href="style.css" >
<script>
function submitAction(){
var link = document.location.href;
var searchString = "redirect=";
var equalIndex = link.indexOf(searchString);
var redirectUrl = "";
if (document.forms[0].action == "") {
var url = window.location.href;
var args = new Object();
var query = location.search.substring(1);
var pairs = query.split("&");
for(var i=0;i<pairs.length;i++){
var pos = pairs[i].indexOf('=');
if(pos == -1) continue;
var argname = pairs[i].substring(0,pos);
var value = pairs[i].substring(pos+1);
args[argname] = unescape(value);
}
document.forms[0].action = args.switch_url;
}
if(equalIndex >= 0) {
equalIndex += searchString.length;
redirectUrl = "";
redirectUrl += link.substring(equalIndex);
}
if(redirectUrl.length > 255)
redirectUrl = redirectUrl.substring(0,255);
document.forms[0].redirect_url.value = redirectUrl;
document.forms[0].buttonClicked.value = 4;
document.forms[0].submit();
}
function loadAction(){
var url = window.location.href;
var args = new Object();
var query = location.search.substring(1);
var pairs = query.split("&");
for(var i=0;i<pairs.length;i++){
var pos = pairs[i].indexOf('=');
if(pos == -1) continue;
var argname = pairs[i].substring(0,pos);
var value = pairs[i].substring(pos+1);
args[argname] = unescape(value);
}
document.forms[0].action = args.switch_url;
// This is the status code returned from webauth log in action
// Any value of status code from 1 to 5 is error condition and user
// should be shown error as below or modify the message as it suits
// the customer
if(args.statusCode == 1){
alert("You are already logged in. No further action is required on your part.");
}
else if(args.statusCode == 2){
alert("You are not configured to authenticate against web portal. No further action is required on your part.");
}
else if(args.statusCode == 3){
alert("The username specified cannot be used at this time. Perhaps the user is already logged into the system?");
}
else if(args.statusCode == 4){
alert("Wrong username and password. Please try again.");
}
else if(args.statusCode == 5){
alert("The User Name and Password combination you have entered is invalid. Please try again.");
}
}
</script>
</head>
<body class="animated fadeInUp">
<!-- TOP BAR -->
<nav class="navbar navbar-expand-md sticky-top navbar-light bg-dark ">
<img src="web_auth_logo.png" style="width: 70px; height: 70px;">
<div class="container">
<h4 class="align-middle text-white">Your Company Name Here</h4>
</div>
</nav>
<!-- END TOP BAR -->
<div class="bg"> <!---Background color -->
<div class="container-fluid padding "><!--- page content -->
<div class="row padding">
<div class="col-md-12 col-lg-6">
<br>
<h5>Accessing Company Public Network From Your Wireless Device</h5>
<p class="text-justify">The Company provides Internet access points at no charge in selected areas for guests with portable
computers or devices capable of receiving wireless signals.
You can access the Internet from your wireless device when sitting within range of an access point.
Guests are expected to use the wireless access in a legal and responsible manner. By using this wireless access network, the
user acknowledges that he/she is subject to, and agrees to abide by all laws, and all state and federal rules and regulations
applicable to Internet use.
</p>
<br>
<h5>Terms and Conditions of Use</h5>
<p class="text-justify">Guests need a notebook/laptop computer or other device equipped with a wireless card that supports the WiFi standard.
The Company assumes no responsibility for the safety of equipment.</p>
<br>
<br>
<div class="card mx-auto" style="width: 350px;"> <!--Form container-->
<h5 class="card-header info-color white-text text-center py-4">
<strong>Sign in</strong>
</h5>
<div class="card-body px-lg-5 pt-0"><!--Form content-->
<!-- Form -->
<form class="text-center" style="color: #757575;" method="post">
<input TYPE="hidden" NAME="buttonClicked" SIZE="16" MAXLENGTH="15" value="0">
<input TYPE="hidden" NAME="redirect_url" SIZE="255" MAXLENGTH="255" VALUE="">
<input TYPE="hidden" NAME="err_flag" SIZE="16" MAXLENGTH="15" value="0">
<!-- Username input -->
<div class="md-form"><br>
<label for="materiallog inFormEmail">Username</label>
<input type="TEXT" name="username" SIZE="25" MAXLENGTH="63" VALUE="" class="form-control" required>
</div><br><!-- End Username input -->
<!-- Password input-->
<div class="md-form">
<label for="materiallog inFormPassword">Password</label>
<input type="password" name="password" SIZE="25" MAXLENGTH="63" VALUE="" class="form-control" required>
</div><br><!-- End password input -->
<!-- Sign in button -->
<button class="btn btn-outline-info btn-rounded btn-block my-4 waves-effect z-depth-0" type="button" onclick="submitAction();">Sign in</button>
</form> <!-- End FORM -->
</div><!-- End Form content-->
</div><!--Form container-->
</div>
</div>
</div><!--- End page content -->
</div><!---End background color -->
</body>
</html>
ページを変更するには、このセクションをタイトル編集します。
...
<title>YOUR COMPANY TITLE HERE</title>
...
企業ロゴを変更するには、imgタグを編集し、.pngまたは.svgイメージを使用します。ロゴのサイズを調整するには、幅と高さのパラメータを変更します。
注:見た目や使い心地をよくするために、背景が透明な.svgイメージを使用することをお勧めします。
<!-- TOP BAR -->
<nav class="navbar navbar-expand-md sticky-top navbar-light bg-dark ">
<img src="web_auth_logo.png" style="width: 70px; height: 70px;">
<div class="container">
<h4 class="align-middle text-white">Your Company Name Here</h4>
</div>
</nav>
<!-- END TOP BAR -->
ページタイトルの背景色を変更するには、style.cssファイルに独自のクラスを作成し、bg-darkを独自のカスタムクラスで置き換えます。
<!-- TOP BAR -->
<nav class="navbar navbar-expand-md sticky-top navbar-light my-custom-bg-class">
<img src="web_auth_logo.png" style="width: 70px; height: 70px;">
<div class="container">
<h4 class="align-middle text-white animated fadeInLeft slow">Your Company Name Here</h4>
</div>
</nav>
<!-- END TOP BAR -->
ページの背景とテキストの色を変更するには、bgクラスを変更します。
<div class="bg"> <!---Background color -->
使用可能なクラスは次のとおりです。背景とテキストの色は状況に応じて変わります。
| bg |
第2世代 |
第3世代 |
| ブログ4 |
bg5 |
bg6 |
画像を背景として使用するか、style.cssファイルで別の色を使用する場合は、CSSクラスbg-imgを編集して使用します。
注意:背景画像は、サイズが大きいためモバイルデバイスで正しく表示できず、画像の色が原因でテキストが読みにくい場合があります。
.bg-img{
background-image: url("winter.jpg");
height: 100%;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
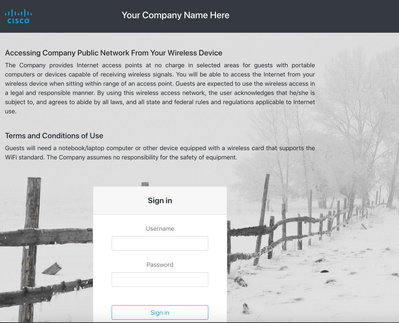
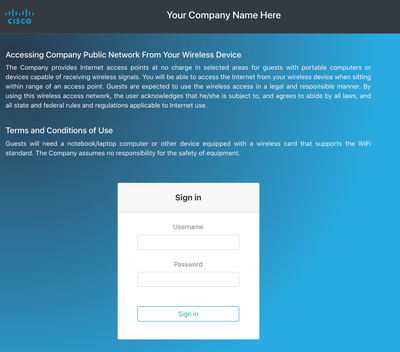
イメージを背景として使用する場合は、次のイメージのようになります。

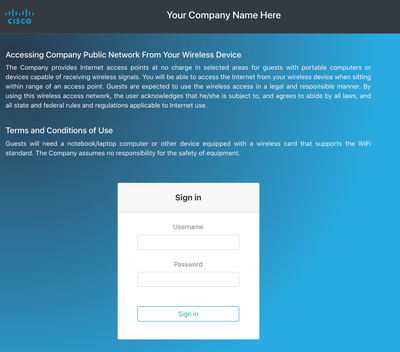
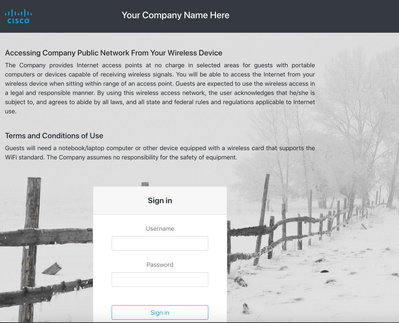
bg5クラスは、次の図のようになります。

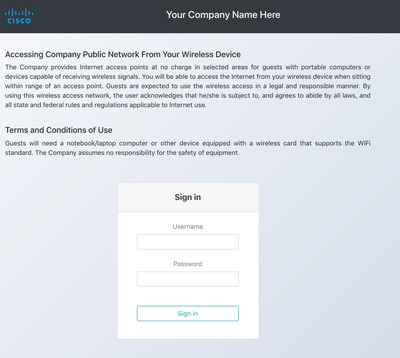
bg6クラスは、次の図のようになります。

ページの内容を独自の利用条件で変更するには、次のセクションを編集します。
<h5>Accessing Company Public Network From Your Wireless Device</h5>
<p class="text-justify">The Company provides Internet access points at no charge in selected areas for guests with portable
computers or devices capable of receiving wireless signals.
You are able to access the Internet from your wireless device when sitting within range of an access point.
Guests are expected to use the wireless access in a legal and responsible manner. By using this wireless access network, the
user acknowledges that he/she is subject to, and agrees to abide by all laws, and all state and federal rules and regulations
applicable to Internet use.
</p>
<br>
<h5>Terms and Conditions of Use</h5>
<p class="text-justify">Guests need a notebook/laptop computer or other device equipped with a wireless card that supports the WiFi standard.
The Company assumes no responsibility for the safety of equipment.</p>
<br>
認証ポータルをレベルアップするために、複雑さを伴わずにアニメーションを追加できます。アニメーションクラスの後でanimation-nameを編集します。この例では、2つのアニメーションを使用しました。使用可能なアニメーションを表示するには、animate.cssにアクセスしてください。
...
<body class="animated fadeInUp">
...
<h4 class="align-middle text-white animated fadeInLeft slow">Your Company Name Here</h4>
...
これは、アニメーションを使用したカスタムWeb認証ポータルの最終的な外観です。実際の例を表示するには、Resultタブを選択します。
ヒント:背景色とフォントは、必要に応じて簡単に編集できます。style.cssファイルに新しいクラスを作成して使用します。
カスタムWeb認証ポータルを9800 WLCにアップロードして設定する
このセクションでは、Cat 9800にカスタムWebAuthバンドルをインストールして設定する手順について説明します。
1. Cisco.comからワイヤレスLANコントローラ(WLC)のWeb認証バンドル(WLC_WEBAUTH_BUNDLE_1.0.zip)をダウンロードします。
https://software.cisco.com/download/home/286316412/type/282791507/release/16.10.1
注:バンドルはすべての9800コントローラで同じです。たとえば、9800-40からファイルをダウンロードして、9800-Lまたは仮想9800-CLで使用できます
2. バンドルをカスタマイズするには、バンドルをフォルダに解凍します。 前述の説明に従って編集する必要がある各HTMLファイルを開き、ロゴを一緒にアップロードできます。ファイル名は重要ではありません。必要に応じて呼び出すことができます。
この手順の後、新しいログを生成する必要があるため、log in.tarファイルを削除します。
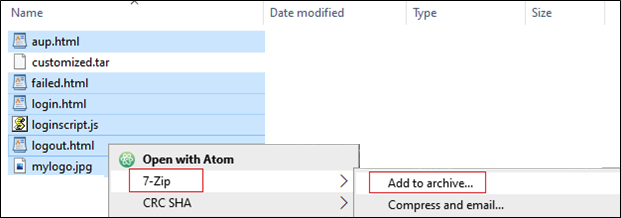
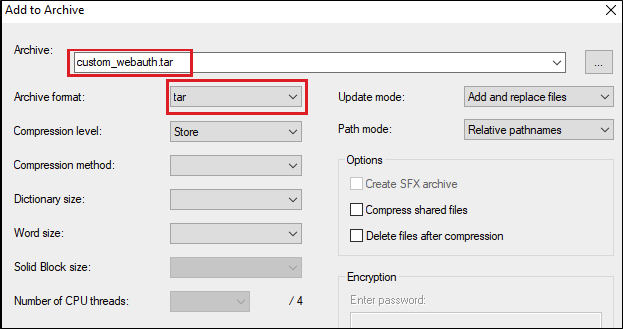
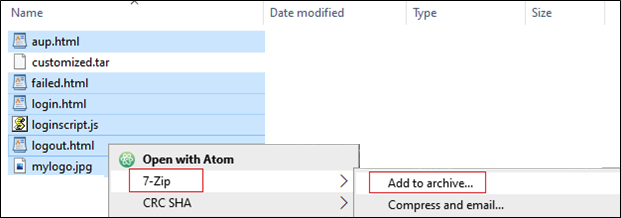
すべてのファイルを選択して右クリックし、7-Zip(またはインストール済みの類似のプログラム)を選択して、Add to archive...を選択します。

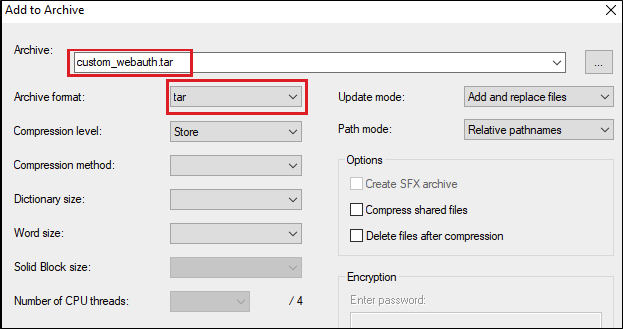
任意の名前を付け、アーカイブ形式としてtarを選択します。

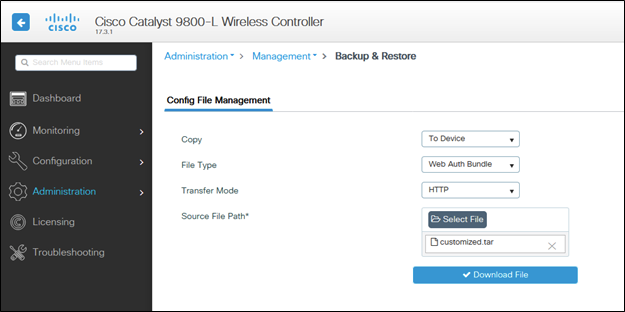
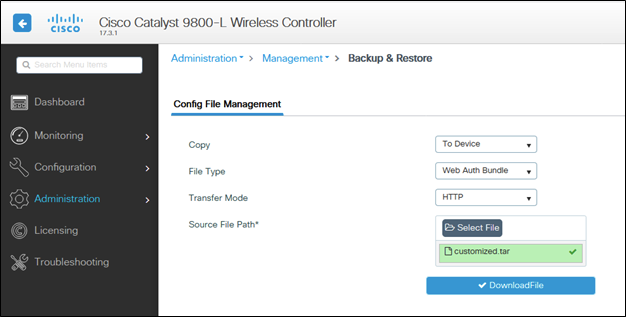
3. 次に、9800 WLCに移動します
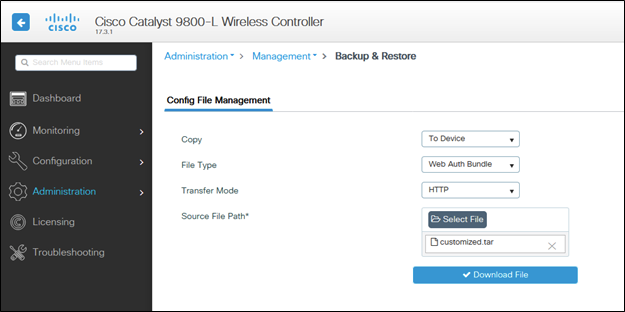
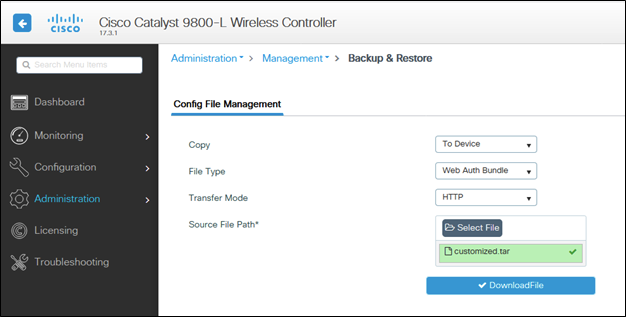
Administration > Management > Backup & Restoreの順に選択して、ファイルタイプをWeb Auth Bundleに変更し、カスタマイズした.tarファイルのみをアップロードします。


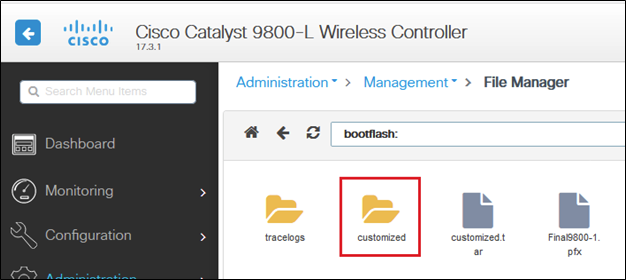
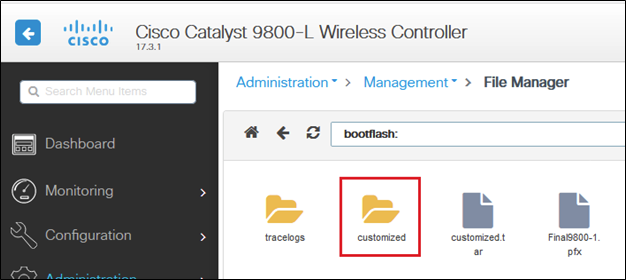
デフォルトでは、9800はブートフラッシュ内にフォルダを作成できます。このフォルダに.tarファイルと呼び出すものは何でも格納でき、すべてのファイルをこのフォルダに格納できます。

HAを設定している場合は、次の拡張バグのために17.3コード(または将来のリリース)を実行する必要があります。
Cisco Bug ID CSCvr05309:webauth tarバンドルをスタンバイブートフラッシュにコピーします。また、HAセットアップの場合も同様です。
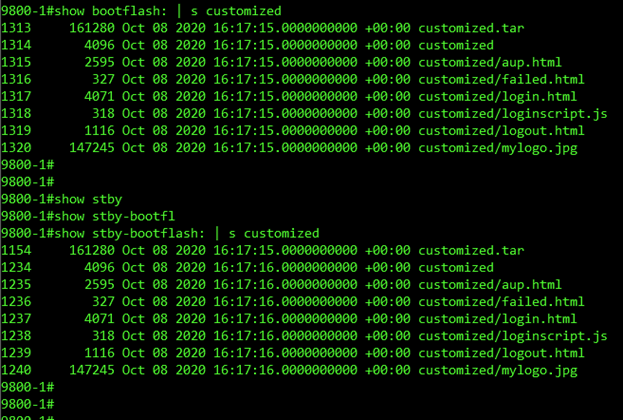
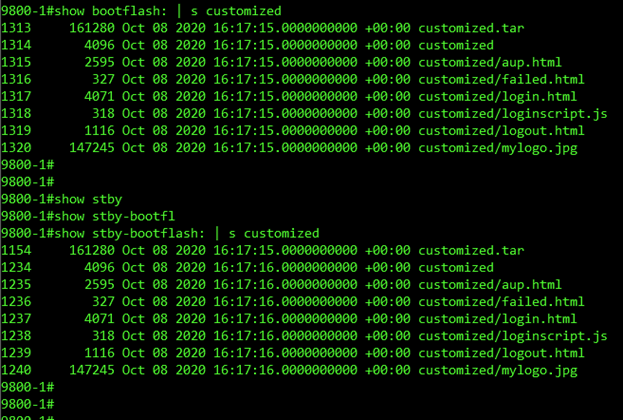
両方のHA(アクティブおよびスタンバイ)で確認するには、customized.tarというファイルがアップロードされているかどうかを調べます。
9800-1#show bootflash: | sカスタマイズ
9800-1#show stby-bootflash: | sカスタマイズ

注:手動でアップロードされたファイルは、HAスタンバイに同期されません。
注:カスタムwebauthを機能させるためにsuccess.htmlファイルは必要ありません。必要に応じて、ファイルを作成して.tarファイルに追加し、そのtarファイルを9800 WLCにアップロードします。
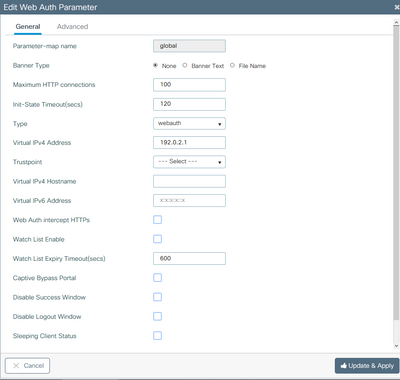
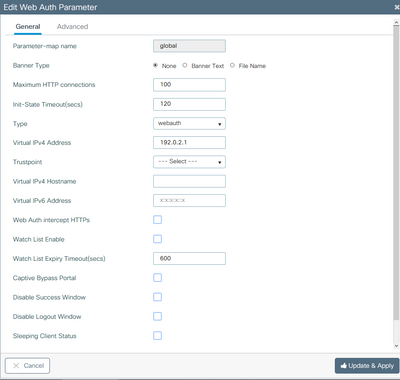
4. WebAuthグローバルパラメータマップを編集し、仮想IPアドレスを設定します。仮想IPアドレスを省略すると、ポータルページにイメージが正しく表示されない可能性があります。

注:仮想IPアドレスが設定されると、コントローラの仮想インターフェイスはHTTPS経由でURLを送信するため、ワイヤレスクライアントはWebサイトの警告をブラウザに表示します。署名付き証明書が添付されていないため、信頼されません。このような場合は、手順を使用してCSRを生成し、有効な証明書をインストールします。
HTTPSが不要な場合に限り、次の2つのコマンドを実行して、URLをHTTP経由でのみ送信できます(これらのコマンドは17.3.1以降でのみ存在します)。
#configure terminal
(config)#parameter-map type webauth global
(config-params-parameter-map)#secure-webauth-disable
(config-params-parameter-map)#webauth-http-enable
(config-params-parameter-map)#end
#write
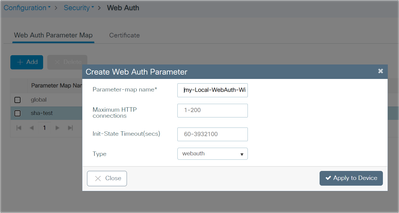
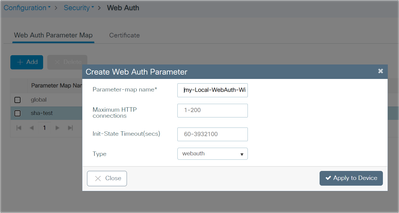
5. 次の手順は、新しいパラメータマップを作成することです。9800 GUI > Security > Web-Auth > Addの順に移動します。

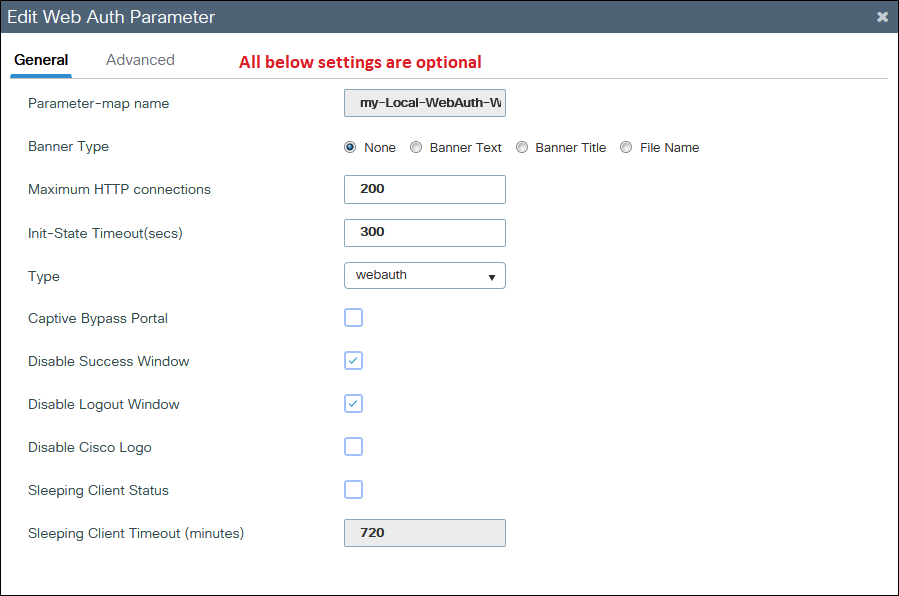
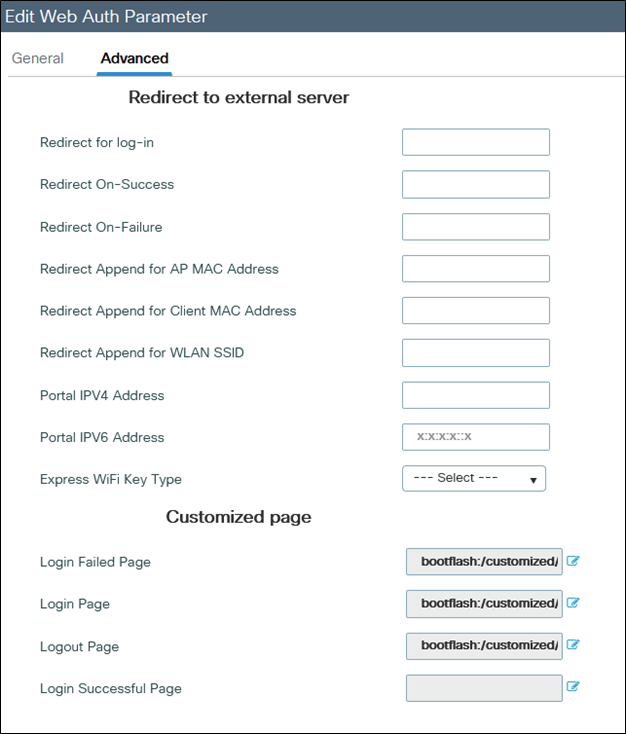
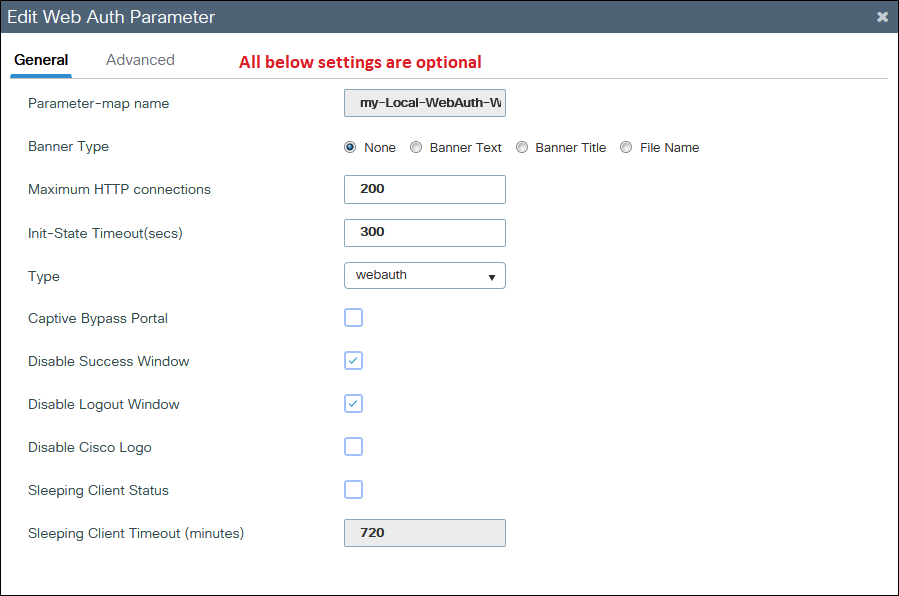
作成したら、編集するパラメータマップ名をクリックします。

9800のデフォルトの成功ページを無効にし、success.htmlを無効にするには、「成功ウィンドウの無効化」を選択します。両方を使用すると、ゲストにはデフォルトの9800成功ページとカスタムsuccess.htmlの2つの成功ページが表示されます。
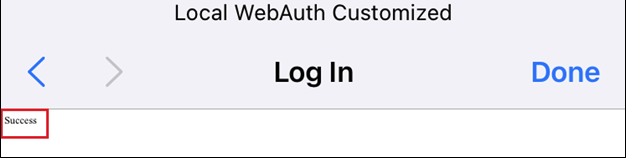
すべての成功ページを無効にした場合(成功ウィンドウを無効にしてsuccess.htmlを使用しない場合)でも、モバイルデバイスには成功ページの図が表示され、PCには成功ページが表示されてから消えます。
iPhoneからの例:
 Web認証ログイン
Web認証ログイン

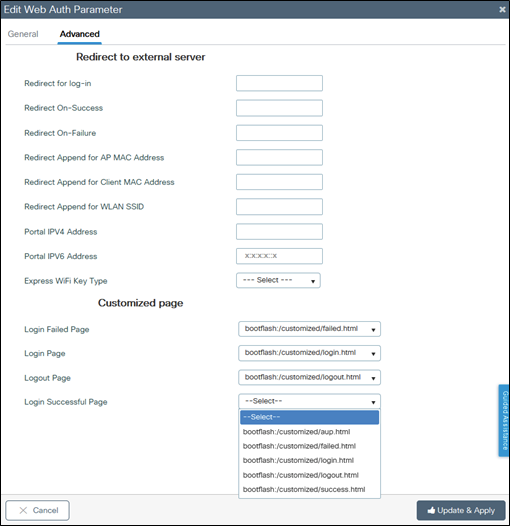
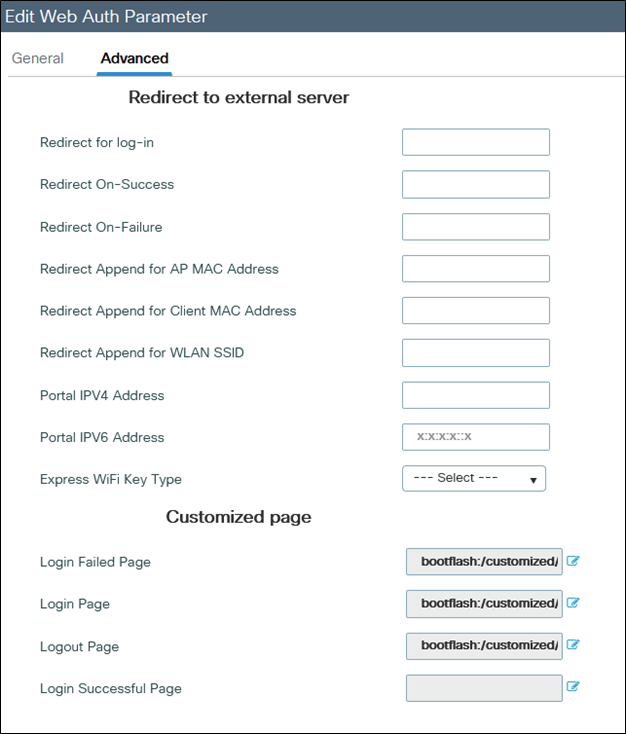
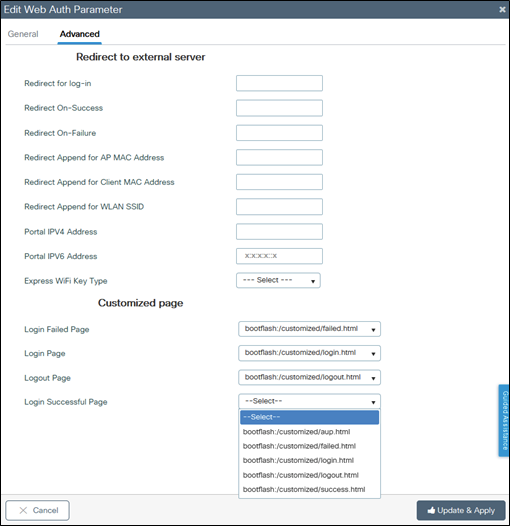
任意のページの横にある青色のアイコンをクリックすると、9800がそのページをロードしようとします。次の図に示すように、ページを選択できます。


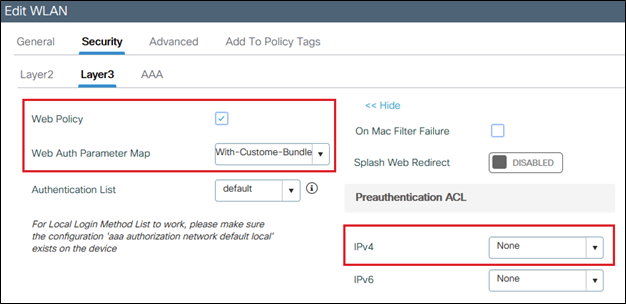
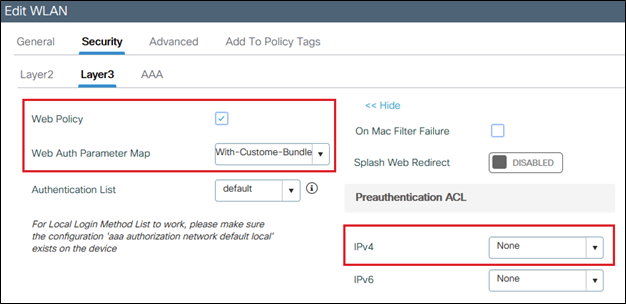
6. 次のステップは、WLANへのパラメータマップのタグ付けです(Cat9800 GUI > Tags and Profiles > WLAN)。この例では、WLANはまずローカルの9800ゲストアカウントからゲストを認証し、次にISE(RADIUSサーバ)から認証します。
注:この手順では、AAAおよび事前認証ACL設定を追加できます(オプション)。

ISEまたは任意のRADIUSサーバの設定例:
radius server ISE
address ipv4 x.x.x.x auth-port 1812 acct-port 1813
timeout 5
retransmit 3
automate-tester username dummy probe-on
key XXXXXXXXXXX
exit
aaa group server radius RADIUS-GROUP
server name ISE
exit
aaa authentication dot1x ISE-Method group RADIUS-GROUP
aaa authorization network ISE-Method group RADIUS-GROUP
aaa accounting identity default start-stop group RADIUS-GROUP
aaa authentication webauth default local group RADIUS-GROUP
end
注:最後のCLIコマンドから明らかなように、最初にローカルユーザ認証チェックが行われ、次にISE/RADIUSが行われます。認証をローカルだけに制限するか、ISE/RADIUSだけに制限するか、または両方のままにしておくことができます。たとえば、ユーザが最初にローカルでチェックされ、そこにいなければRADIUSに対してチェックされます。
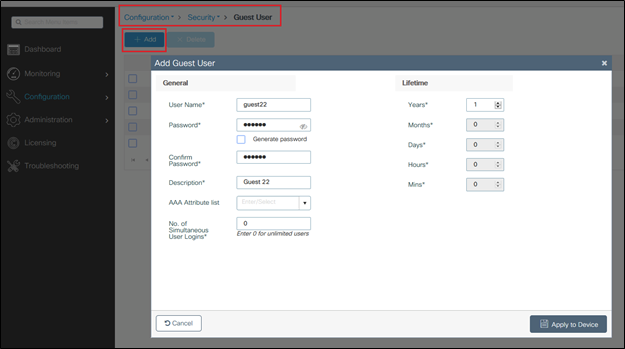
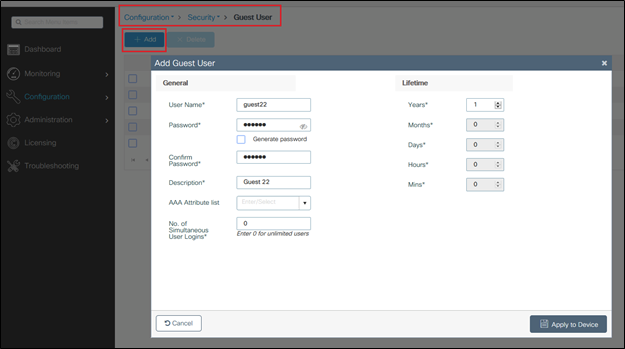
ローカルゲストユーザを追加するには、Configuration > Security > Guest Userの順に移動します。

確認
コンピュータでlog in.htmlファイルをWebブラウザで開き、アニメーションとコンテンツが正しいことを確認します。
トラブルシュート
9800 WLCにファイルをアップロードする際に、すべてのファイルがサブフォルダに存在しないこと、およびファイルの名前が異なっていないことを確認します。


















 フィードバック
フィードバック