Introducción
Este documento describe cómo crear un portal de autenticación web personalizado para el controlador inalámbrico Catalyst 9800 (WLC 9800).
Prerequisites
El código fuente es fácil de editar y tiene un diseño WEB sensible, compatible con los navegadores web modernos en computadoras y dispositivos móviles.
Requirements
Cisco recomienda que tenga conocimiento sobre estos temas:
- HTML y CSS
- Guía de configuración del WLC 9800
Componentes Utilizados
La información de este documento se basa en esta versión de software y hardware:
- Cisco Catalyst serie 9800 Wireless Controller, Cisco IOS® XE Gibraltar v16.12.1s
La información que contiene este documento se creó a partir de los dispositivos en un ambiente de laboratorio específico. Todos los dispositivos que se utilizan en este documento se pusieron en funcionamiento con una configuración verificada (predeterminada). Si tiene una red en vivo, asegúrese de entender el posible impacto de cualquier comando.
Personalizar los archivos del portal web
Los archivos que componen el portal de autenticación Web personalizado son:
- log in.html
- bootstrap.min.css
- Jquery.min.js
- style.css
- animate.css
- web_auth_logo.png
Sólo estos archivos necesitarían editarse:
- log in.html
- style.css
- web_auth_logo.png
Este es el código fuente del portal de autenticación web (log in.html)
Nota: Lea el código atentamente, tiene comentarios HTML que explican la estructura del portal de autenticación web.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>YOUR COMPANY TITLE HERE</title>
<script src="jquery.min.js"></script>
<link rel="stylesheet" href="bootstrap.min.css">
<link rel="stylesheet" href="animate.css">
<link rel="stylesheet" href="style.css" >
<script>
function submitAction(){
var link = document.location.href;
var searchString = "redirect=";
var equalIndex = link.indexOf(searchString);
var redirectUrl = "";
if (document.forms[0].action == "") {
var url = window.location.href;
var args = new Object();
var query = location.search.substring(1);
var pairs = query.split("&");
for(var i=0;i<pairs.length;i++){
var pos = pairs[i].indexOf('=');
if(pos == -1) continue;
var argname = pairs[i].substring(0,pos);
var value = pairs[i].substring(pos+1);
args[argname] = unescape(value);
}
document.forms[0].action = args.switch_url;
}
if(equalIndex >= 0) {
equalIndex += searchString.length;
redirectUrl = "";
redirectUrl += link.substring(equalIndex);
}
if(redirectUrl.length > 255)
redirectUrl = redirectUrl.substring(0,255);
document.forms[0].redirect_url.value = redirectUrl;
document.forms[0].buttonClicked.value = 4;
document.forms[0].submit();
}
function loadAction(){
var url = window.location.href;
var args = new Object();
var query = location.search.substring(1);
var pairs = query.split("&");
for(var i=0;i<pairs.length;i++){
var pos = pairs[i].indexOf('=');
if(pos == -1) continue;
var argname = pairs[i].substring(0,pos);
var value = pairs[i].substring(pos+1);
args[argname] = unescape(value);
}
document.forms[0].action = args.switch_url;
// This is the status code returned from webauth log in action
// Any value of status code from 1 to 5 is error condition and user
// should be shown error as below or modify the message as it suits
// the customer
if(args.statusCode == 1){
alert("You are already logged in. No further action is required on your part.");
}
else if(args.statusCode == 2){
alert("You are not configured to authenticate against web portal. No further action is required on your part.");
}
else if(args.statusCode == 3){
alert("The username specified cannot be used at this time. Perhaps the user is already logged into the system?");
}
else if(args.statusCode == 4){
alert("Wrong username and password. Please try again.");
}
else if(args.statusCode == 5){
alert("The User Name and Password combination you have entered is invalid. Please try again.");
}
}
</script>
</head>
<body class="animated fadeInUp">
<!-- TOP BAR -->
<nav class="navbar navbar-expand-md sticky-top navbar-light bg-dark ">
<img src="web_auth_logo.png" style="width: 70px; height: 70px;">
<div class="container">
<h4 class="align-middle text-white">Your Company Name Here</h4>
</div>
</nav>
<!-- END TOP BAR -->
<div class="bg"> <!---Background color -->
<div class="container-fluid padding "><!--- page content -->
<div class="row padding">
<div class="col-md-12 col-lg-6">
<br>
<h5>Accessing Company Public Network From Your Wireless Device</h5>
<p class="text-justify">The Company provides Internet access points at no charge in selected areas for guests with portable
computers or devices capable of receiving wireless signals.
You can access the Internet from your wireless device when sitting within range of an access point.
Guests are expected to use the wireless access in a legal and responsible manner. By using this wireless access network, the
user acknowledges that he/she is subject to, and agrees to abide by all laws, and all state and federal rules and regulations
applicable to Internet use.
</p>
<br>
<h5>Terms and Conditions of Use</h5>
<p class="text-justify">Guests need a notebook/laptop computer or other device equipped with a wireless card that supports the WiFi standard.
The Company assumes no responsibility for the safety of equipment.</p>
<br>
<br>
<div class="card mx-auto" style="width: 350px;"> <!--Form container-->
<h5 class="card-header info-color white-text text-center py-4">
<strong>Sign in</strong>
</h5>
<div class="card-body px-lg-5 pt-0"><!--Form content-->
<!-- Form -->
<form class="text-center" style="color: #757575;" method="post">
<input TYPE="hidden" NAME="buttonClicked" SIZE="16" MAXLENGTH="15" value="0">
<input TYPE="hidden" NAME="redirect_url" SIZE="255" MAXLENGTH="255" VALUE="">
<input TYPE="hidden" NAME="err_flag" SIZE="16" MAXLENGTH="15" value="0">
<!-- Username input -->
<div class="md-form"><br>
<label for="materiallog inFormEmail">Username</label>
<input type="TEXT" name="username" SIZE="25" MAXLENGTH="63" VALUE="" class="form-control" required>
</div><br><!-- End Username input -->
<!-- Password input-->
<div class="md-form">
<label for="materiallog inFormPassword">Password</label>
<input type="password" name="password" SIZE="25" MAXLENGTH="63" VALUE="" class="form-control" required>
</div><br><!-- End password input -->
<!-- Sign in button -->
<button class="btn btn-outline-info btn-rounded btn-block my-4 waves-effect z-depth-0" type="button" onclick="submitAction();">Sign in</button>
</form> <!-- End FORM -->
</div><!-- End Form content-->
</div><!--Form container-->
</div>
</div>
</div><!--- End page content -->
</div><!---End background color -->
</body>
</html>
Para cambiar la página, el título edite esta sección:
...
<title>YOUR COMPANY TITLE HERE</title>
...
Para cambiar el logotipo de la empresa, edite la etiqueta img, utilice una imagen .png o .svg. Para ajustar el tamaño del logotipo, cambie los parámetros de ancho y alto.
Nota: Se recomiendan imágenes .svg con fondo transparente para una mejor apariencia.
<!-- TOP BAR -->
<nav class="navbar navbar-expand-md sticky-top navbar-light bg-dark ">
<img src="web_auth_logo.png" style="width: 70px; height: 70px;">
<div class="container">
<h4 class="align-middle text-white">Your Company Name Here</h4>
</div>
</nav>
<!-- END TOP BAR -->
Para cambiar el color de fondo del título de página, cree su propia clase en el archivo style.css y reemplace bg-dark por su clase personalizada:
<!-- TOP BAR -->
<nav class="navbar navbar-expand-md sticky-top navbar-light my-custom-bg-class">
<img src="web_auth_logo.png" style="width: 70px; height: 70px;">
<div class="container">
<h4 class="align-middle text-white animated fadeInLeft slow">Your Company Name Here</h4>
</div>
</nav>
<!-- END TOP BAR -->
Para cambiar el color del fondo y del texto de la página, cambie la clase bg:
<div class="bg"> <!---Background color -->
Aquí están las clases disponibles, tenga en cuenta que el color de fondo y de texto cambian en consecuencia:
Si desea utilizar una imagen como fondo o un color diferente en el archivo style.css, edite la clase CSS bg-img y utilícela.
Precaución: la imagen de fondo no puede verse correctamente en los dispositivos móviles debido a su tamaño, y el texto puede ser difícil de leer debido a los colores de la imagen.
.bg-img{
background-image: url("winter.jpg");
height: 100%;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
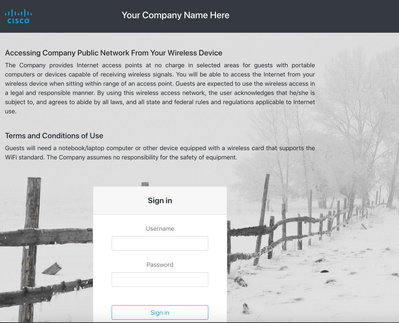
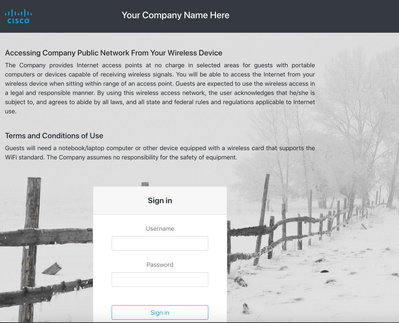
El uso de una imagen como fondo se parece a la siguiente imagen:

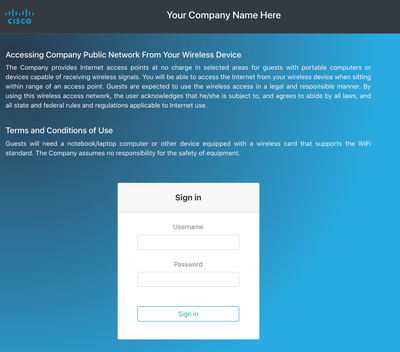
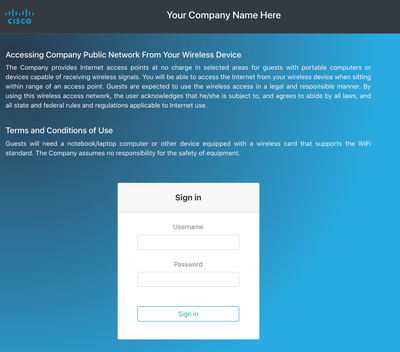
La clase bg5 se parece a la siguiente imagen:

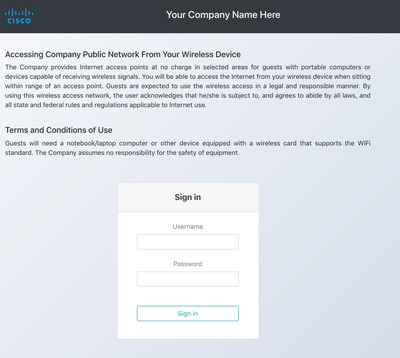
La clase bg6 se parece a la siguiente imagen:

Para cambiar el contenido de la página con sus propios términos y condiciones, edite esta sección:
<h5>Accessing Company Public Network From Your Wireless Device</h5>
<p class="text-justify">The Company provides Internet access points at no charge in selected areas for guests with portable
computers or devices capable of receiving wireless signals.
You are able to access the Internet from your wireless device when sitting within range of an access point.
Guests are expected to use the wireless access in a legal and responsible manner. By using this wireless access network, the
user acknowledges that he/she is subject to, and agrees to abide by all laws, and all state and federal rules and regulations
applicable to Internet use.
</p>
<br>
<h5>Terms and Conditions of Use</h5>
<p class="text-justify">Guests need a notebook/laptop computer or other device equipped with a wireless card that supports the WiFi standard.
The Company assumes no responsibility for the safety of equipment.</p>
<br>
Para subir de nivel el portal de autenticación, puede agregar animaciones sin complejidad. Edite el nombre de la animación después de la clase animada. Para este ejemplo, utilizó dos animaciones. Para ver las animaciones disponibles, visite animate.css:
...
<body class="animated fadeInUp">
...
<h4 class="align-middle text-white animated fadeInLeft slow">Your Company Name Here</h4>
...
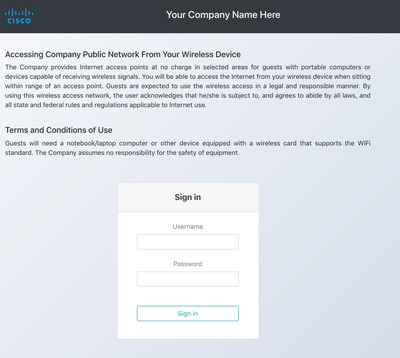
Este es el aspecto final del portal de autenticación web personalizado con animaciones. Elija la pestaña Resultado para ver un ejemplo en vivo.
Sugerencia: puede editar fácilmente los colores de fondo y las fuentes como desee. Cree una nueva clase en el archivo style.css y utilícela.
Cargue el portal de autenticación Web personalizado en el WLC 9800 y configúrelo
Esta sección trata un proceso paso a paso sobre cómo instalar y configurar Custom WebAuth Bundle en Cat 9800.
1. Descargue Wireless LAN Controller Web Authentication Bundle (WLC_WEBAUTH_BUNDLE_1.0.zip) desde Cisco.com:
https://software.cisco.com/download/home/286316412/type/282791507/release/16.10.1
Nota: El paquete es el mismo para todos los controladores 9800. Por ejemplo, puede descargar el archivo desde el 9800-40 y utilizarlo para el 9800-L o el 9800-CL virtual
2. Para personalizar el paquete, descomprima el paquete en una carpeta. Abra cada archivo HTML que necesite ser editado como se explicó anteriormente, y puede cargar el logotipo junto con él. Los nombres de archivo no son importantes, puede llamarlos como desee.
Después de este paso, elimine el archivo log in.tar porque tendría que generar uno nuevo.
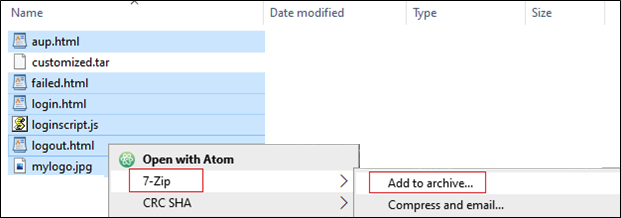
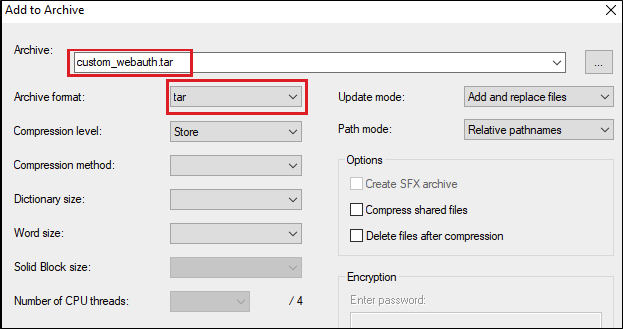
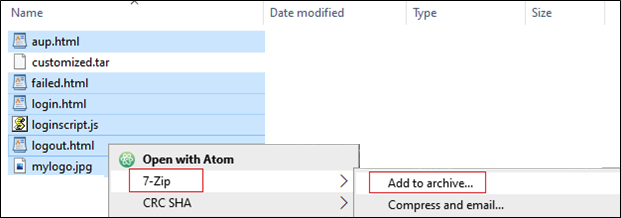
Elija todos los archivos y haga clic con el botón derecho, y elija 7-Zip (o cualquier programa similar que haya instalado) y elija Agregar al archivo...

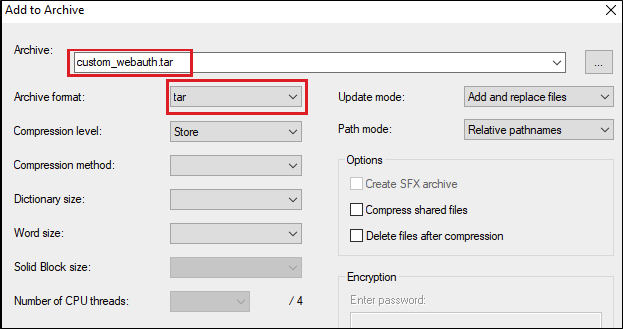
Asigne cualquier nombre y elija tar como formato de archivo:

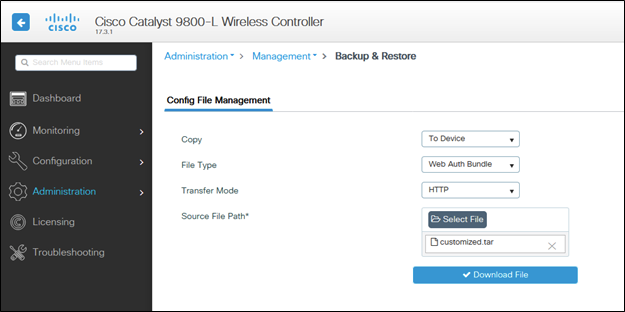
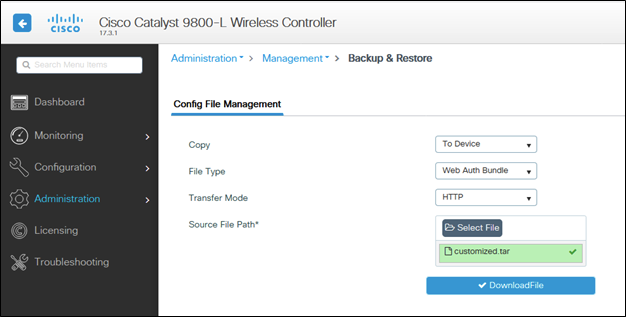
3. Luego navegue al 9800 WLC
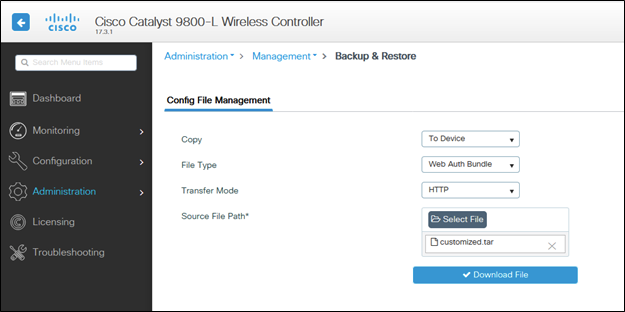
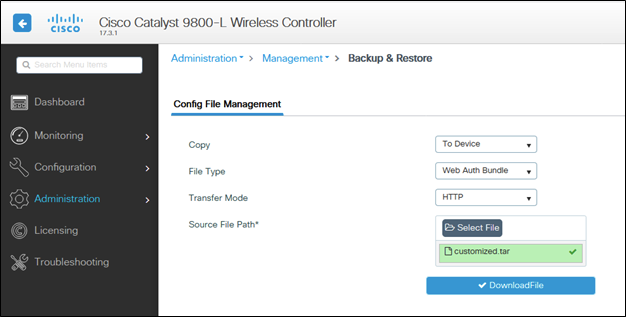
Administration > Management > Backup & Restore (Administración > Administración > Copia de seguridad y restauración) cambie el tipo de archivo a Web Auth Bundle y cargue sólo el archivo .tar personalizado.


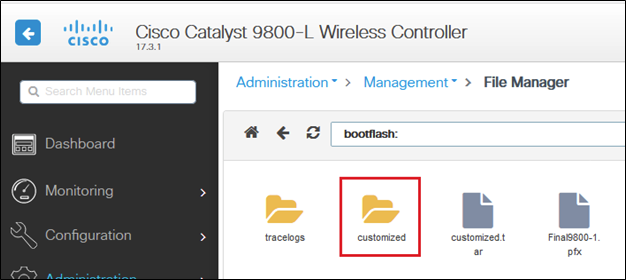
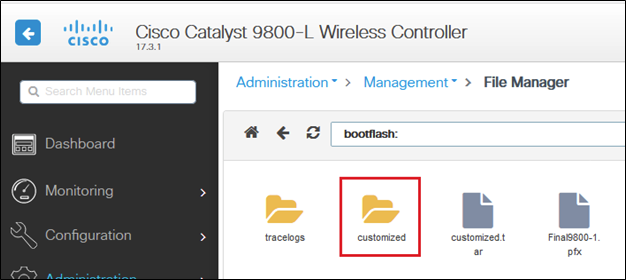
De forma predeterminada, el 9800 puede crear una carpeta dentro de la memoria flash de inicialización: llámelo como sea que haya llamado a su archivo .tar, y todos los archivos pueden estar en esa carpeta:

Si tiene una configuración de HA, debe ejecutar el código 17.3 (o versiones futuras) debido a este error de mejora:
Id. de error de Cisco CSCvr05309: copie el paquete tar de webauth en la memoria de inicialización en espera. Además, en caso de configuración de HA.
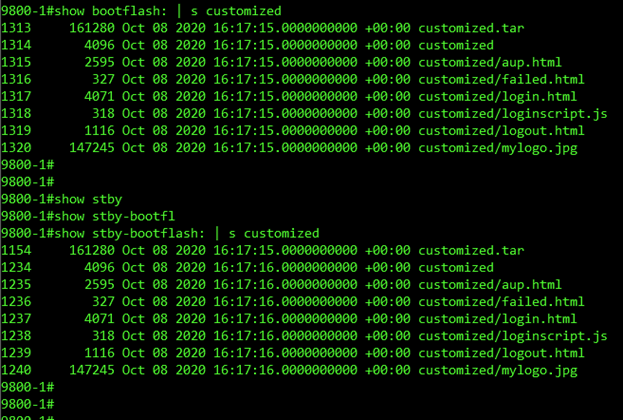
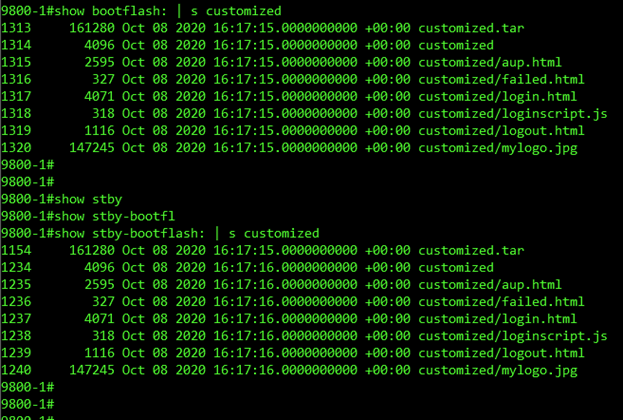
Para comprobar tanto HA (Activo como En espera), si se ha cargado un archivo denominado customizado.tar.
9800-1#show bootflash: | s personalizado
9800-1#show stby-bootflash: | s personalizado

Nota: Los archivos que se han cargado manualmente no se sincronizan en el modo de espera de HA.
Nota: No necesita el archivo success.html para que funcione la autenticación web personalizada. Si lo necesita, puede simplemente crear uno y agregarlo al archivo .tar, y cargar ese archivo tar en el WLC 9800.
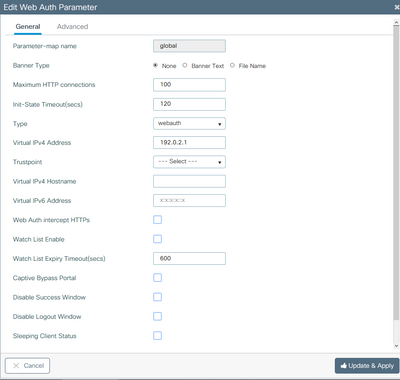
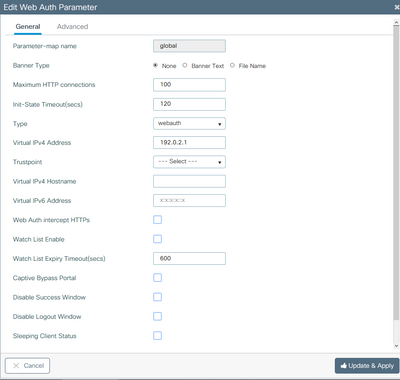
4. Edite el mapa de parámetro global de WebAuth y establezca una dirección IP virtual. La omisión de la dirección IP virtual puede hacer que las imágenes no se muestren correctamente en la página del portal.

Nota: Una vez establecida la dirección IP virtual, los clientes inalámbricos muestran la advertencia del sitio web en el navegador, ya que la interfaz virtual del controlador envía la URL a través de HTTPS. No es de confianza debido a la ausencia de un certificado firmado adjunto. En tal caso, utilice el procedimiento para generar un CSR e instalar un certificado válido.
Solo si HTTPS no es necesario, estos dos comandos se pueden ejecutar para que la URL se envíe a través de HTTP solamente (estos comandos sólo existen en 17.3.1 y versiones posteriores):
#configure terminal
(config)#parameter-map type webauth global
(config-params-parameter-map)#secure-webauth-disable
(config-params-parameter-map)#webauth-http-enable
(config-params-parameter-map)#end
#write
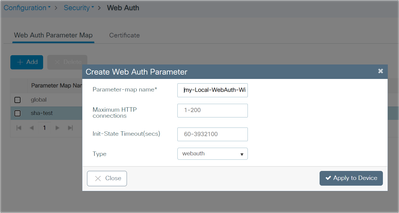
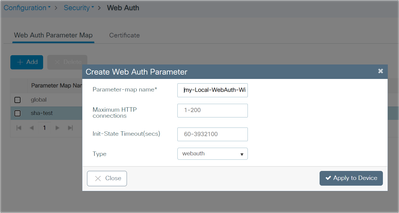
5. El siguiente paso es crear un nuevo mapa de parámetro. Navegue desde 9800 GUI > Security > Web-Auth > Add.

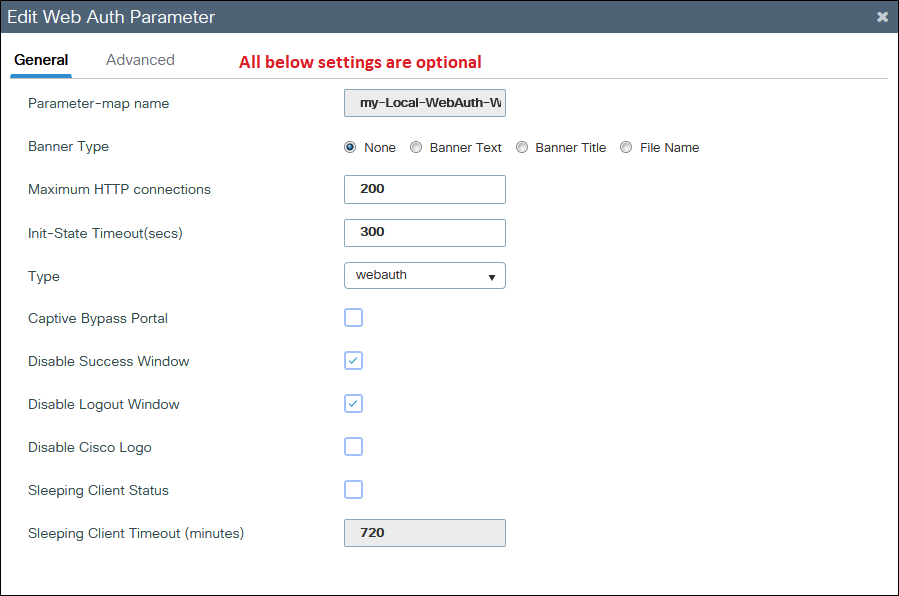
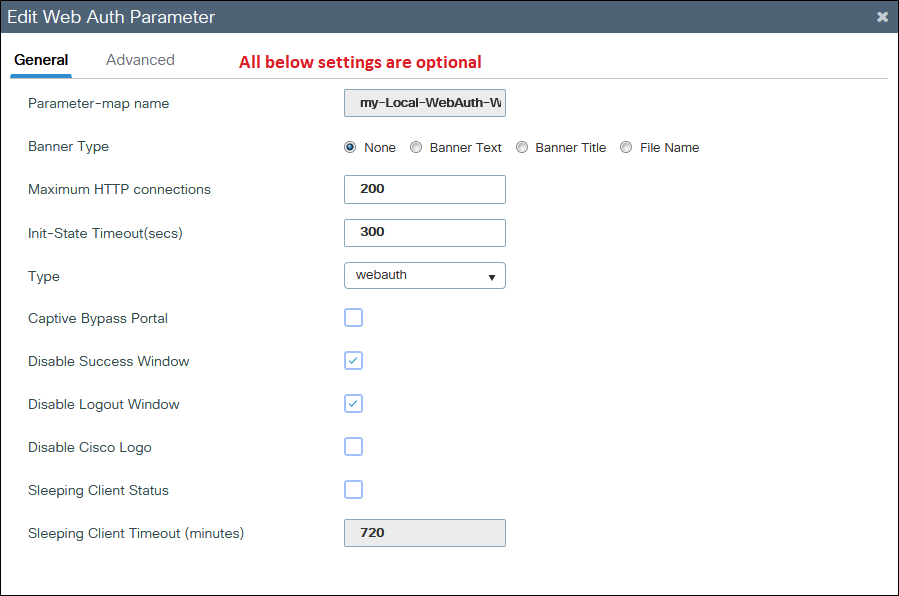
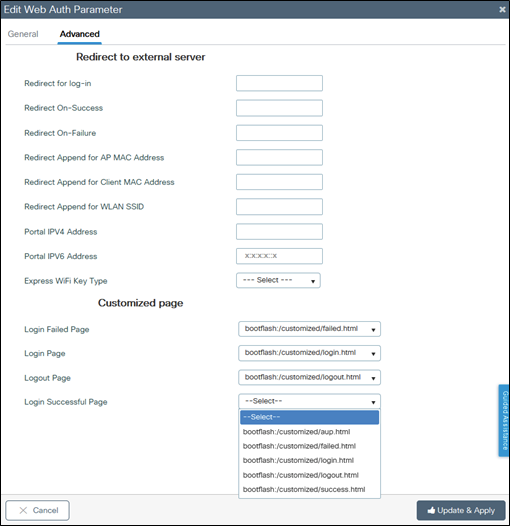
Una vez creado, haga clic en el nombre del mapa de parámetro para editarlo:

Marque Disable Success Window para inhabilitar la página de éxito predeterminada de 9800 y no success.html. Si utiliza ambos, el invitado verá dos páginas de éxito, una de la página de éxito predeterminada de 9800 y la otra de la página de éxito personalizada success.html.
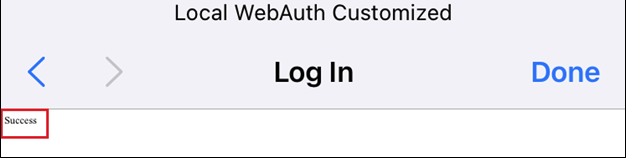
Incluso si inhabilita todas las páginas de éxito (Deshabilitar ventana de éxito y no se utiliza success.html), los dispositivos móviles ven la página de éxito ilustrada, mientras que los PC la ven por un segundo y luego desaparece.
Ejemplo de iPhone:
 Inicio de sesión de Web Auth
Inicio de sesión de Web Auth

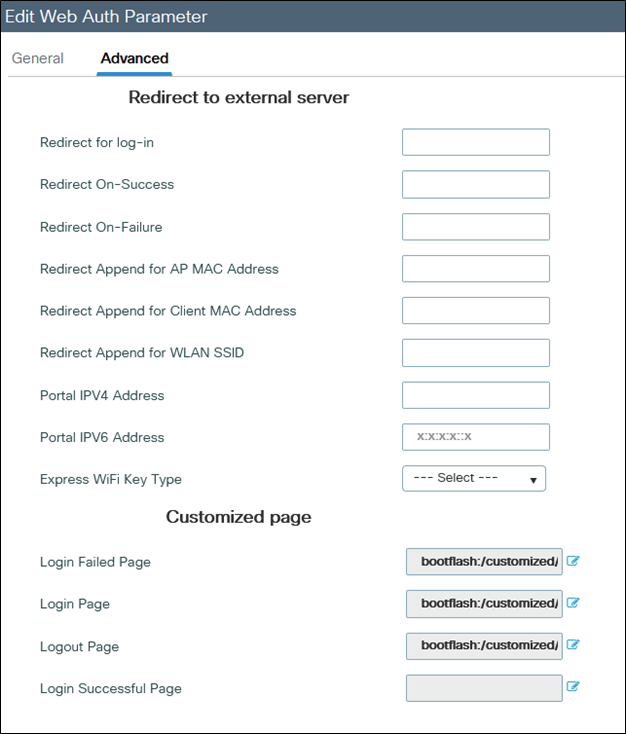
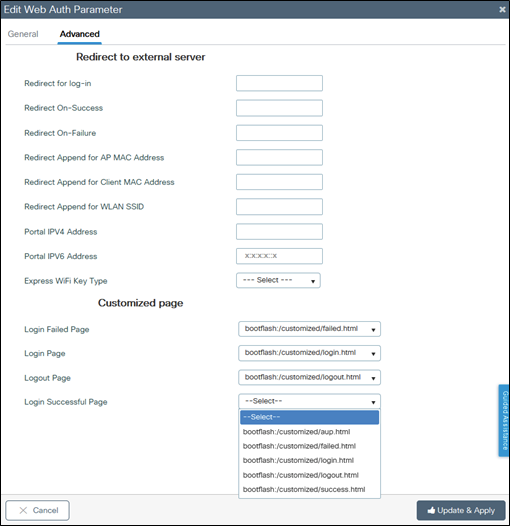
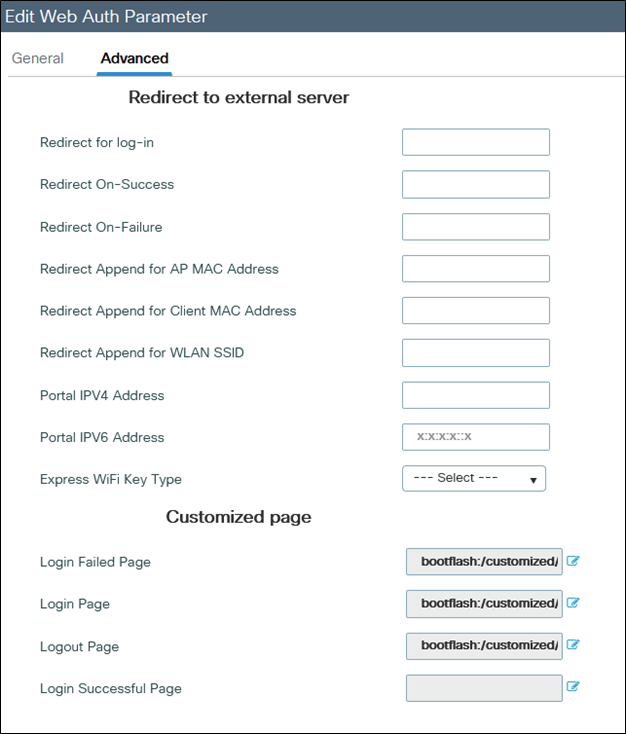
Si hace clic en el icono azul situado junto a cualquier página, el modelo 9800 intentará cargarla y podrá elegir las páginas que se muestran en la ilustración.


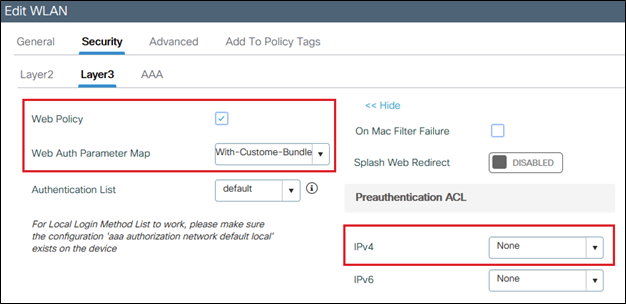
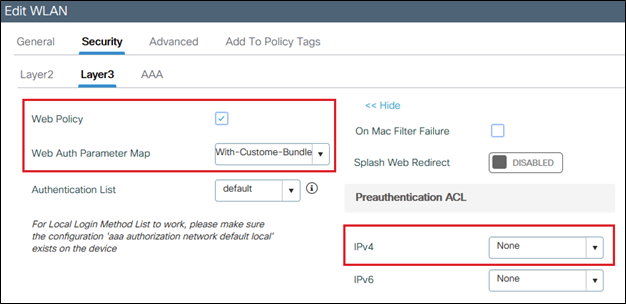
6. El siguiente paso es etiquetar el mapa de parámetro a la WLAN (Cat9800 GUI > Etiquetas y perfiles > WLAN). En este ejemplo, la WLAN autentica a los invitados de las cuentas de invitados locales de 9800 en primer lugar y, a continuación, de ISE (servidor RADIUS).
Nota: En este paso se pueden agregar configuraciones de ACL AAA y previas a la autenticación (opcional).

Configuración de ejemplo para ISE o cualquier servidor RADIUS:
radius server ISE
address ipv4 x.x.x.x auth-port 1812 acct-port 1813
timeout 5
retransmit 3
automate-tester username dummy probe-on
key XXXXXXXXXXX
exit
aaa group server radius RADIUS-GROUP
server name ISE
exit
aaa authentication dot1x ISE-Method group RADIUS-GROUP
aaa authorization network ISE-Method group RADIUS-GROUP
aaa accounting identity default start-stop group RADIUS-GROUP
aaa authentication webauth default local group RADIUS-GROUP
end
Nota: Como se desprende del último comando CLI, la comprobación de autenticación de usuario local se realiza en primer lugar y, a continuación, ISE/RADIUS. Puede limitar la autenticación a local solamente, o a ISE/RADIUS solamente, o dejarlo como ambos. Por ejemplo, el usuario se comprueba primero localmente y, si no está allí, se comprueba con RADIUS.
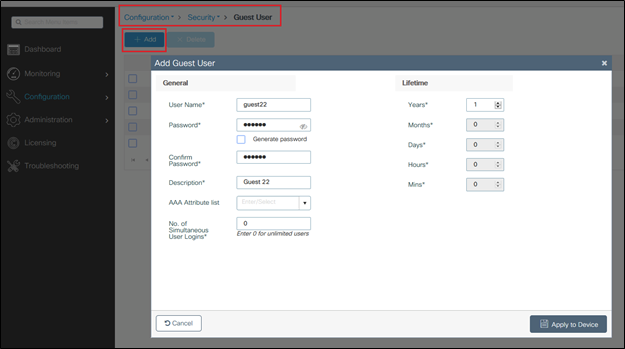
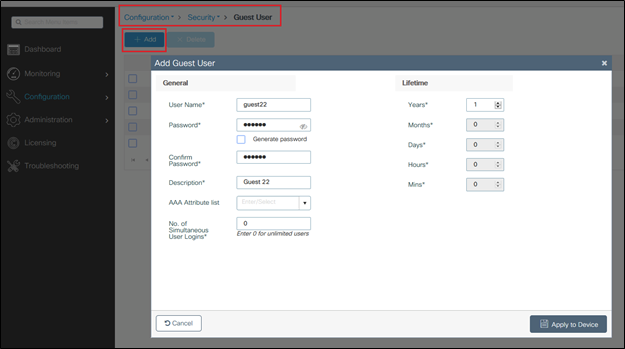
Para agregar usuarios invitados locales, navegue hasta Configuration > Security > Guest User.

Verificación
En el ordenador, abra el archivo log in.html con un explorador web y confirme que las animaciones y el contenido son correctos.
Troubleshoot
Asegúrese de que todos los archivos no estén en subcarpetas cuando los cargue en el WLC 9800 y de que no tengan un nombre diferente.



















 Comentarios
Comentarios